
省略號搜索的首次出現
我啟動了該網站,並關注了工作機制及其工作方式,當時的外觀並不是一個優先事項,這是Web編程中功能有限,對CSS和HTML編碼,學習後我在大學宿舍的網站上工作了幾個小時。

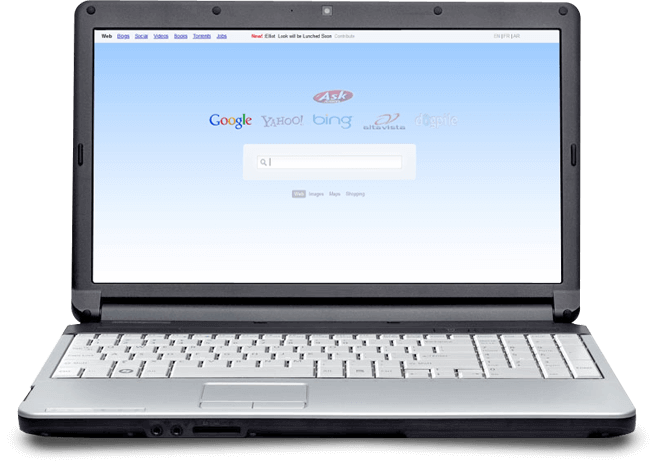
下一站: HTML,CSS,JavaScript
正式出生
我免費託管網站一年後,於2013年4月註冊了該域名。
www.yelliot.com
我知道這是長名,但別無選擇! 對於啟動
挑戰年
一年後,真的我忘記了!因為我專注於準備通訊和數字處理方面的畢業項目
在檢查了訪客計數器之後,我發現我的簡單網站訪問量為+1百萬,平均每天有2000位訪客,而沒有任何營銷。
在這裡,我繼續通過改善性能,關注外觀以及改善性能和深度來繼續在網站上工作,以了解網站的基本知識,例如性能速度,圖像壓縮,優化用戶體驗等。

下一站:響應式網站優化
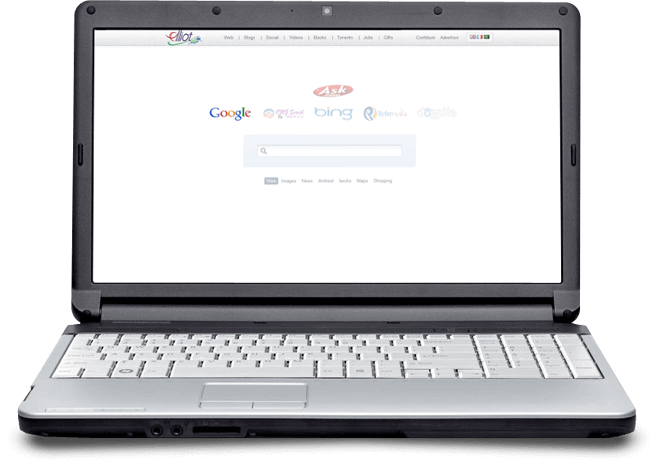
響應式
所有站點都在與時間賽跑,並且使站點對屏幕做出響應在近年來變得勢在必行,並且我開始研究CSS語言,直到我完成界面並解決了響應屏幕的問題,但是我對形狀不滿意,至少暫時不滿意。

新外觀
在第一個設計發布後的一年,我進一步改進了網站,並且可以理解和控制CSS和Javascript編碼。

任務已完成: HTML,JavaScript,CSS,Ajax,jQery,代碼分析
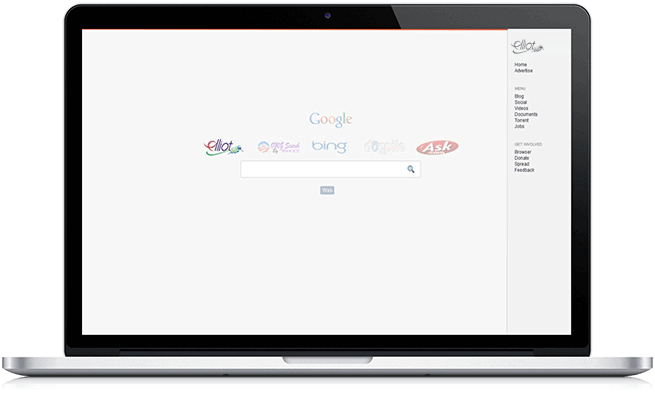
顏色優雅
我訪問的每個網站都讓我認為應該優化Elliot搜索引擎,在篩選想法之後,我們增加了許多優勢,例如多語言版本,帶有優雅彩色圖標的新響應菜單,我們添加了航班和酒店價格比較
我們讓您嘗試並體驗elliot搜索引擎


 Español
Español